DR’s design DNA er en lang række grundelementer og byggeklodser, som tilsammen er med til at give DR et ensartet udtryk på tværs af platforme og mediebrands.
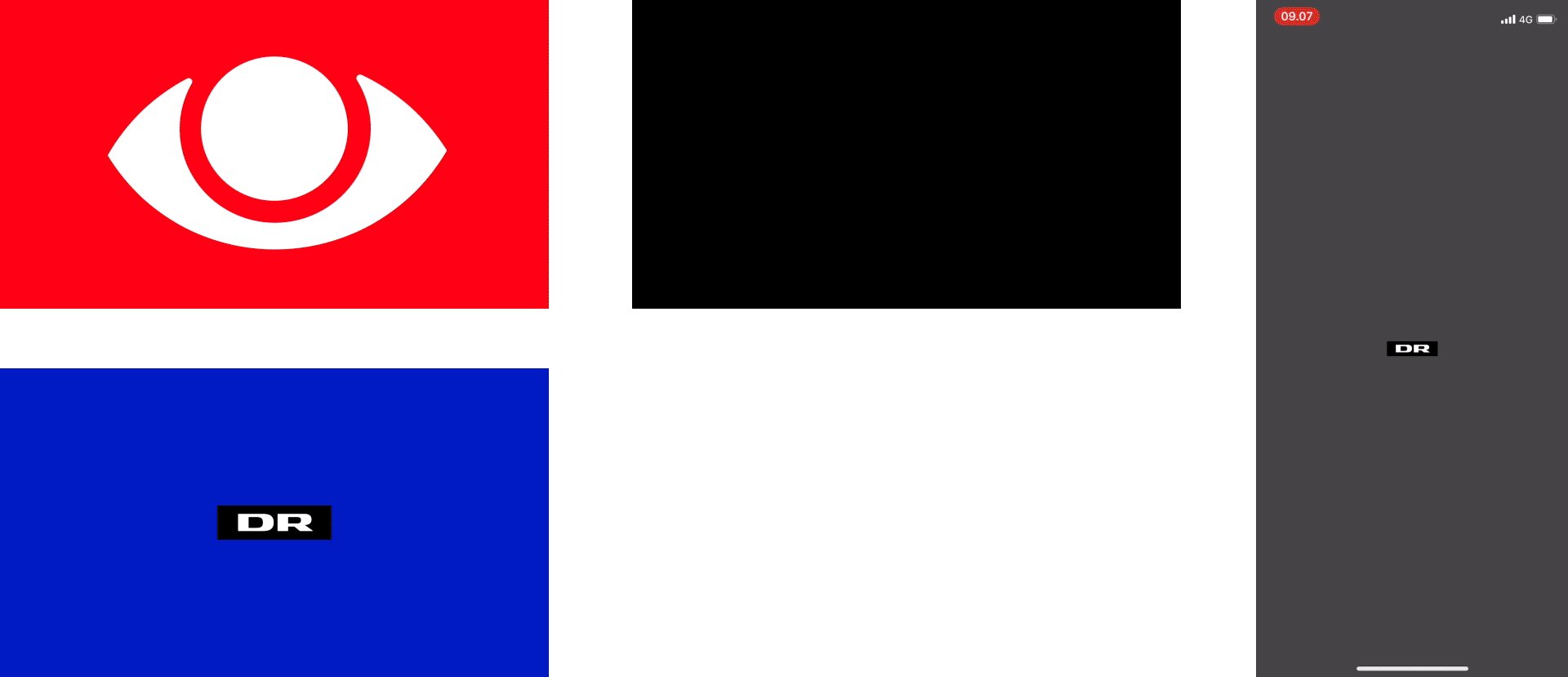
Primærlogoer
Benyttes hvis logoet står alene uden andre DR-logoer, fx på vandmærker på flow og SoMe.

Sekundærlogoer
Benyttes hvis der er et DR-logo i umiddelbar nærhed, fx på interne platforme som dr.dk og DRTV.

Logoniveauer
DR’s logoer kan gengives på forskellige måder fra koncern til mediebrand.

Typografi
DR Publik
DR har sin egen skrifttype, der er tegnet til at kunne imødegå ethvert behov for tekst – både i forhold til at profilere alle DR’s mediebrands og til at fremstå maksimalt læsbar i både digitale og fysiske sammenhænge. Skriften er tegnet af DR Design i samarbejde med Overtone.

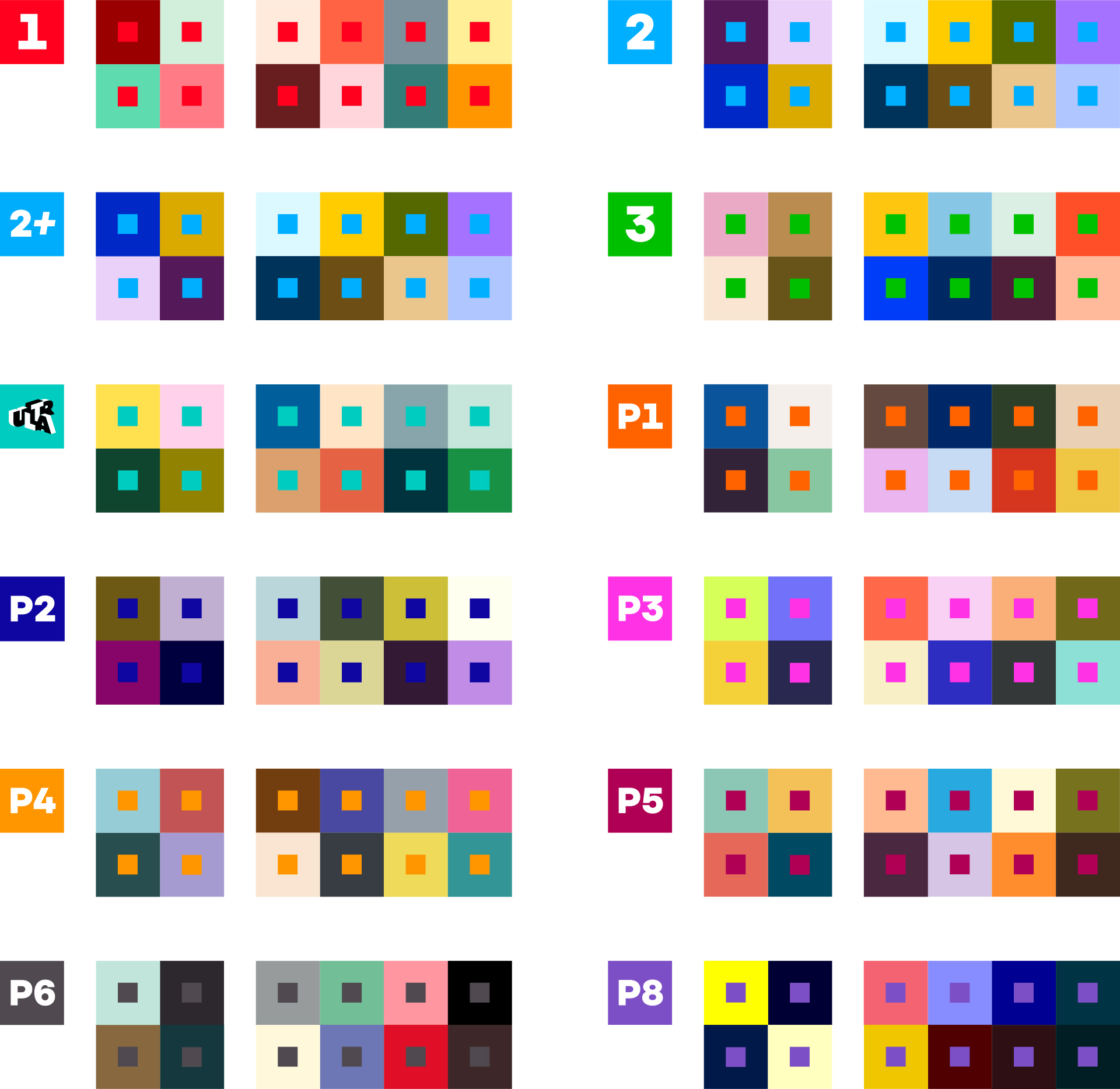
Farvesystem
DR’s mediebrands har unikke farvepaletter i et fælles farvesystem, hvor hvert brand har én primærfarve, fire sekundærfarver og en palette på otte farver til brug i illustrationer.

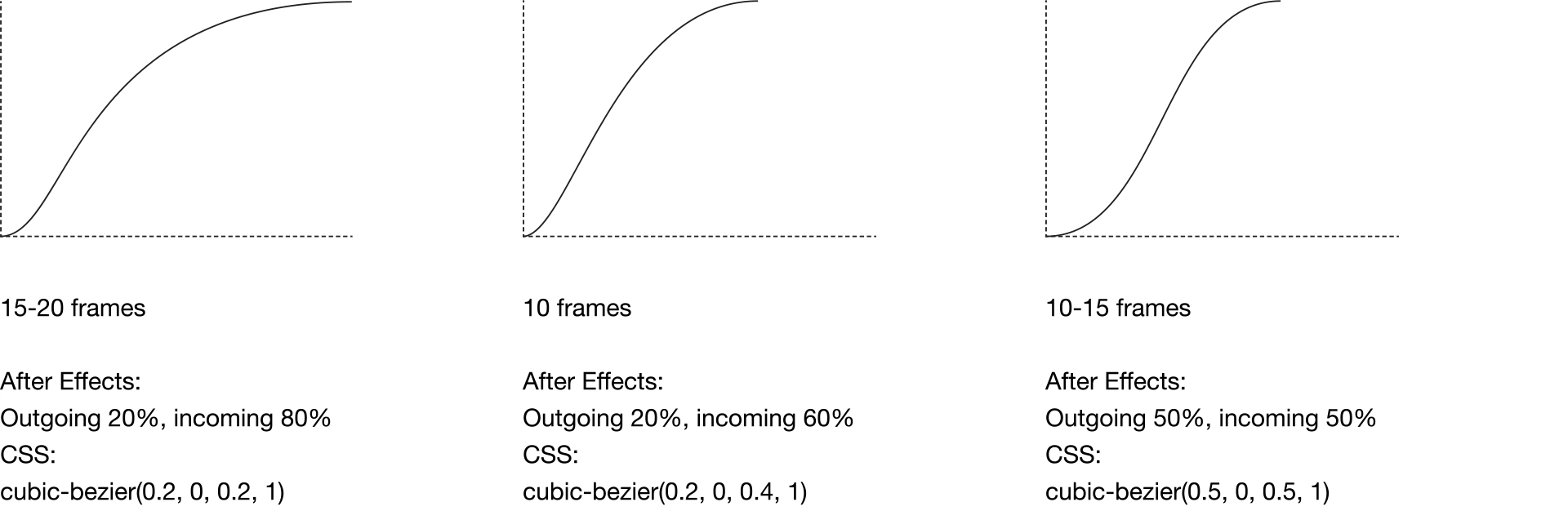
Animationer
Der er tre forskellige animationsprincipper, som hver har sin eget udtryk og bruges i forskellige sammenhænge.



Key animation
DR’s keyanimation er et gennemgående animationselement. Det bruges særligt ved etableringer og wipes. Det bygger på principper om gentagelse og forsinkelse.

Ikoner
DR har sin egen ikonpakke, som kan deles i to kategorier: Systemikoner og illustrative ikoner. Systemikonerne bruges primært i navigation på DR’s egne platforme, fx dr.dk, DRTV og DR’s apps. De illustrative ikoner bruges bl.a. i explainers og infografik på fx dr.dk og i TV Avisen.
Ikonerne er tegnet i et grid på 24x24 px med en stregtykkelse på 2 px.

Understregning
Primær understregning
Den primære understregning bruges fx ved tekst på SoMe, trailertekst, videotekst og bannere. De tætte marginer giver understregningen visuel karakter. I en sætning behøver alle ord ikke at være understreget.

Sekundær understregning
Den sekundære understregning bruges primært på labels.

Overlap
Overlap bruges som en grafisk detalje ved fx sammenstilling af logo og billede på IPP, tekstkasse og logo på airlook samt beskæring af billeder på dr.dk. Størrelsen på overlappet ved logoer er 1/4 af logoets bredde/højde.


Marginer og grid
Mediebrandlogoer placeres altid i øverste venstre hjørne. Den responsive afstand til hjørnet er på begge akser halvdelen af logoets bredde og højde. En undtagelse er tv på flow, hvor det er rykket længere ind pga. safe areas.

Toptekst
Toptekster bruges bl.a. på IPP’er (in programme presentation) på flow og i henvisninger på SoMe-videoer. Overordnet tjener de samme formål, og derfor er udformningen ensartet på tværs. Toptekster er altid koblet sammen med et mediebrandlogo.



Logoappendix
Der kan kobles et appendix efter et logo, som kan indeholde to niveauer af tekst. Logoappendixet findes i to størrelser.



Lavet hos DR Design